Relying exclusively on client-side validation should be avoided at all costs. This approach is unreliable, as knowledgeable users can easily manipulate client-side code to circumvent validation rules. Let’s consider an example to illustrate this.
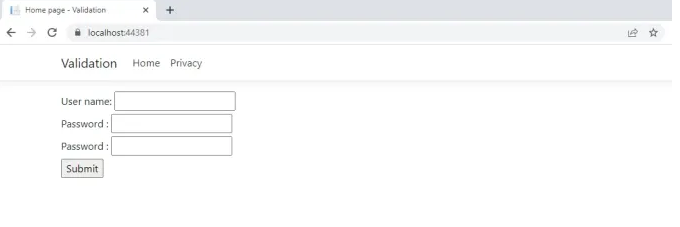
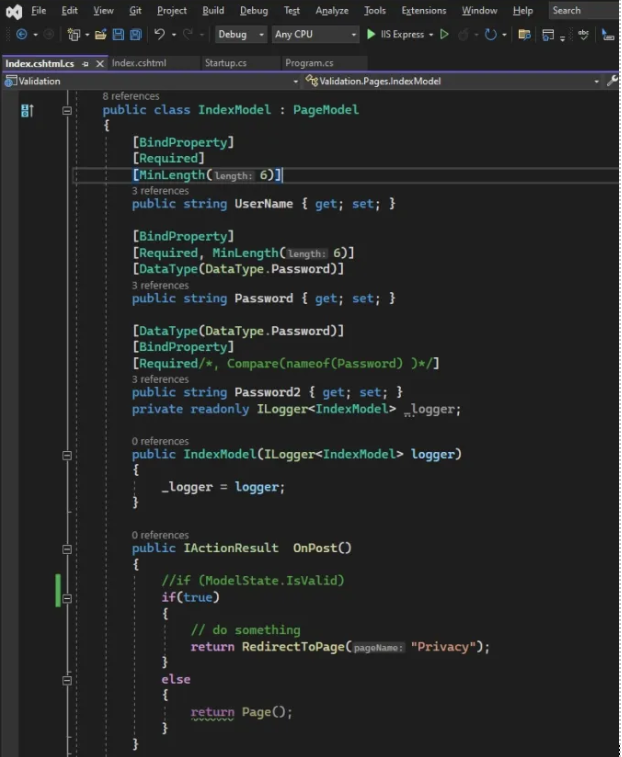
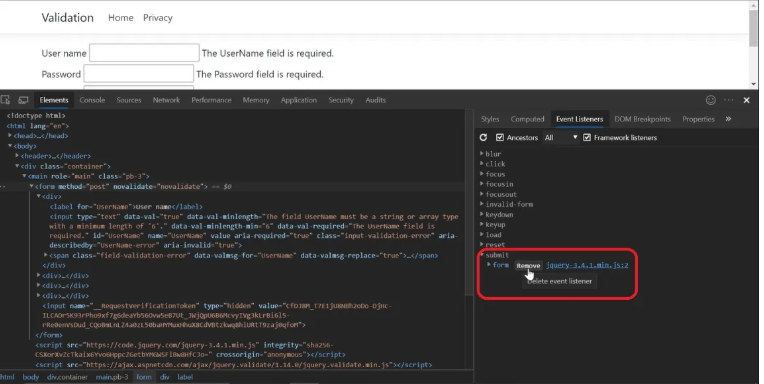
In our scenario, we have a Razor Pages application featuring a login form. The form employs bind property attributes in the code-behind to associate form values with attributes. We’ve implemented various validation attributes, such as “required” and “min length.” ASP.NET Core streamlines our process by automatically generating the necessary JavaScript code for validation when we use the jQuery Unobtrusive Validation library.


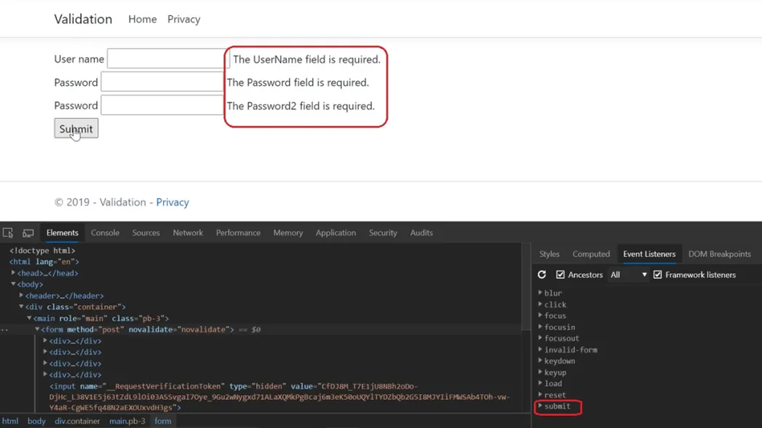
In the current implementation, the form submission bypasses the validation step. If the form is submitted successfully, it redirects to the privacy page. Let’s take a closer look at the interaction with the form.
When we try to submit the form, we see that the unobtrusive library automatically blocks the submission if there are validation issues.

However, a skilled user knows that client-side validation can be easily bypassed. This process is quite simple. By opening the developer tools and inspecting the form elements, one can navigate to the event listeners for the “submit” event and remove the form submission handler.

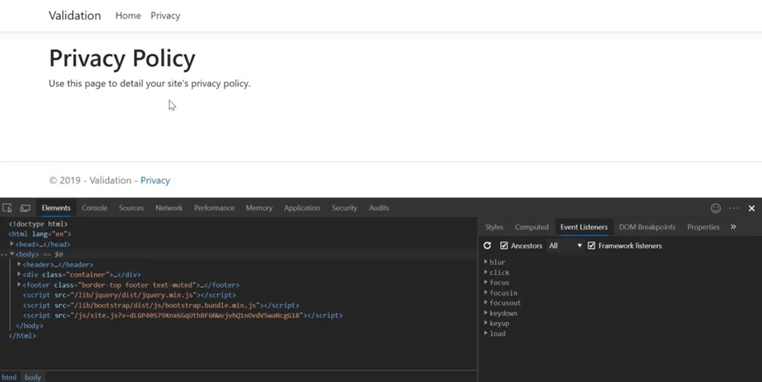
Once this modification is made, the form submissions skip validation altogether, allowing us to be redirected directly to the privacy policy page.

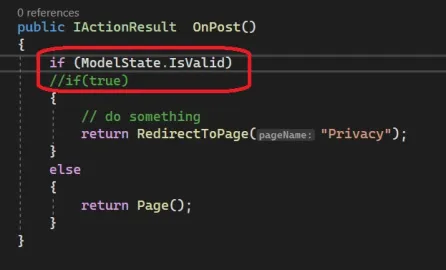
This example clearly shows how easily client-side validation can be bypassed without strong server-side protection. To highlight the importance of server-side validation alongside client-side checks, let’s implement server-side safeguards and repeat the experiment.

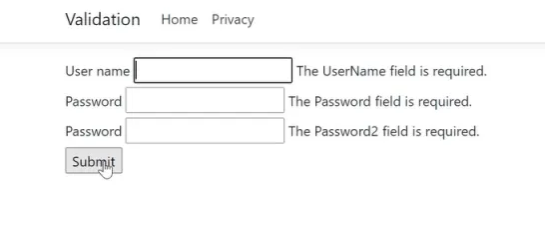
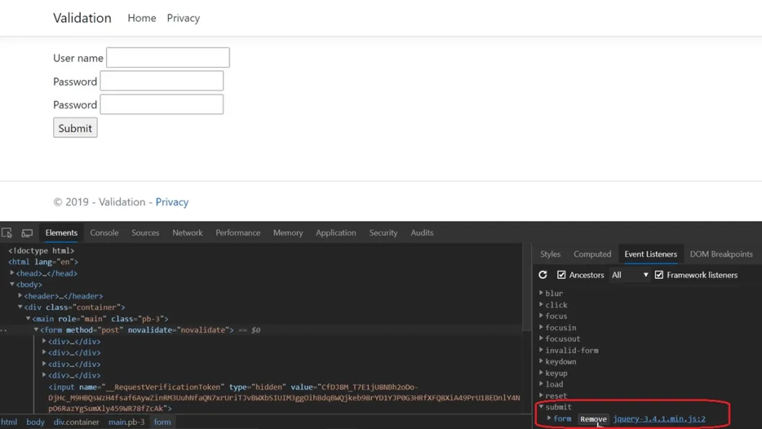
After enabling server-side protection and relaunching the application, we return to the same page and repeat the previous steps. We remove the event handler and attempt to submit the form again.

This time, the appropriate validation messages appear, and the validation JavaScript library is automatically re-bound to the form’s submit event through server-side rendering, preventing access to the privacy screen. This effectively demonstrates how easy it is to implement both client and server-side validation in ASP.NET Core, highlighting the critical need for server-side validation in addition to client-side checks.

To ensure thorough validation, it’s essential to always validate on the server side. While client-side validation acts as an initial layer, it must be supported by strong server-side validation to maintain the application’s integrity and security.
Source: Nguyen Chi Hieu – Technical Manager