In modern web development, testing plays a crucial role in delivering high-quality software. But as applications grow more complex, traditional testing tools often struggle to keep up. Enter Cypress — a next-generation testing framework that has quickly become a favorite for front-end developers and QA engineers. Cypress is designed to handle modern web applications with speed, ease, and reliability, offering a fresh approach to end-to-end (E2E) testing.
In this blog, we’ll dive into what Cypress is, why it’s so powerful, and how you can get started testing your web applications with it.
What is Cypress?
Cypress is an open-source testing framework that is primarily focused on end-to-end (E2E) testing for web applications. Unlike other testing tools like Selenium, Cypress runs directly in the browser, enabling it to have full control over the application under test. This approach allows Cypress to execute tests much faster and more reliably than traditional solutions.
One of the biggest advantages of Cypress is that it doesn’t just simulate a user interacting with your web app — it intercepts and manipulates network requests, interacts with the DOM directly, and provides real-time feedback during test execution.
Why Choose Cypress?
1. Developer-Focused
Cypress is built with developers in mind. It integrates seamlessly into modern JavaScript testing workflows and supports popular frameworks like React, Angular, Vue.js, and others. Its syntax is straightforward and easy to learn, especially for developers familiar with JavaScript.
2. Fast and Reliable
Unlike Selenium, which can be slow due to its architecture (running tests outside of the browser), Cypress executes tests within the browser, leading to much faster execution times. This enables quick feedback and accelerates the development process, reducing the time spent on debugging and fixing bugs.
3. Real-Time Debugging
One of the most powerful features of Cypress is the ability to perform real-time debugging. While tests are running, you can watch exactly what is happening in the browser. The Cypress Test Runner provides an interactive view that shows you the state of the DOM, the network requests, and the current test step. You can also pause tests, inspect the browser, and step through code execution, making debugging a lot easier.
4. Automatic Waiting
With Cypress, you don’t need to worry about manual waits or timeouts. Cypress automatically waits for elements to appear in the DOM, eliminating the need to add arbitrary wait times. This reduces flaky tests, as Cypress waits for the element to be actionable (visible, clickable, etc.) before moving on to the next step in the test.
5. Easy Setup
Cypress comes with a simple, zero-configuration setup. You can get started with Cypress in minutes by running npm install cypress. Once installed, you can open the Cypress Test Runner and start writing your tests right away.
6. Built-in Assertions
Cypress comes with built-in Chai assertions, making it easy to perform tests like checking if an element is visible, contains text, or has a certain class. These assertions help ensure that your application behaves as expected, without needing external libraries.
Key Features of Cypress
Here are some of the standout features that set Cypress apart from other testing frameworks:
1. Time Travel
Cypress takes screenshots and videos during the test execution, which allows you to visually track what happens at each test step. This is particularly useful for troubleshooting failed tests, as you can pinpoint exactly where the issue occurred.
2. Network Control
With Cypress, you can stub and mock network requests to test how your application behaves under different conditions. This feature is perfect for testing scenarios where you need to simulate server responses, such as handling slow network speeds or error states.
3. Continuous Integration Support
Cypress integrates smoothly into continuous integration (CI) pipelines, making it a great choice for automated testing in modern DevOps workflows. You can run your tests in parallel across multiple browsers, saving time and improving test coverage.
4. Cross-Browser Testing (New Feature)
Cypress now supports running tests on multiple browsers, including Chrome, Edge, and Firefox. This allows you to ensure that your web app functions properly across the most commonly used browsers.
How to Get Started with Cypress
Getting started with Cypress is a breeze. Here’s a step-by-step guide to setting up Cypress in your project.
Step 1: Install Cypress
You can install Cypress as a dev dependency in your project. Open your terminal and run:

Step 2: Open Cypress
Once installed, you can open the Cypress Test Runner by running:

This command will open the Cypress Test Runner, where you can view and run your tests interactively.
Step 3: Write Your First Test
Cypress automatically creates a cypress/integration folder where you can add your test files. Create a new test file, for example, example.spec.js, and start writing your first test.
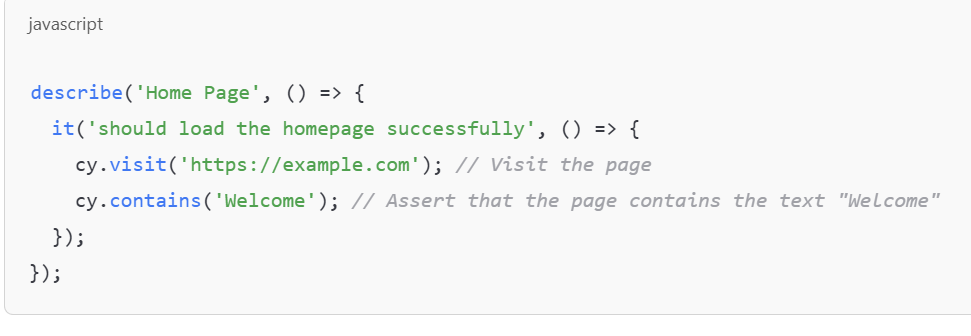
Here’s a simple test that checks if the home page of a site loads correctly:

Step 4: Run the Test
Once your test is written, go back to the Cypress Test Runner, and the test will automatically appear there. Click on the test to run it, and Cypress will launch a browser to execute the test.
Best Practices for Cypress Testing
1. Keep Tests Small and Focused
Each test should have a specific, singular goal. This makes tests easier to maintain and debug.
2. Use Cypress Commands for Reusability
Cypress provides several built-in commands (cy.get(), cy.click(), cy.type(), etc.) that can be combined into custom commands. Reusing commands across tests can reduce redundancy and make tests more readable.
3. Isolate Tests
Each test should be isolated so that it doesn’t rely on the state of previous tests. Use beforeEach() and afterEach() hooks to reset states before and after tests run.
4. Test for Edge Cases
Make sure to test your app for edge cases and unexpected user behavior. This helps ensure the robustness of your application.
Conclusion
Cypress is an incredibly powerful testing tool for modern web applications, offering fast, reliable, and easy-to-understand tests. Its real-time debugging, automatic waiting, and seamless CI integration make it an invaluable asset to both developers and QA engineers. Whether you’re building a small app or working on large-scale enterprise software, Cypress can help you maintain high-quality code with minimal effort.
Are you ready to give Cypress a try? Set it up today and see how it can transform your testing workflow!